Sense Design System
Password Protected
This case study is password protected due to the recency of this information. To read this case study, enter the password.
If you don't have a password, please contact me to request it.
Sense Platform Design
Password Protected
This case study is password protected due to the recency of this information. To read this case study, enter the password.
If you don't have a password, please contact me to request it.
Clover Task Management
Background
Clover Health is an insurer for the Medicare population. The Medicare system rates insurers based on the number of patients in each insurer's population who have chronic conditions and based on whether the insurers can prove that their patients don't experience any "gaps in care" for those chronic conditions. This rating system is a strong incentive because it directly impacts an insurer's bottom-line. To improve their ratings, insurers rely on the healthcare providers within their networks to carefully document the constant and consistent care of of their patients who have chronic conditions.
My task at Clover was to design a tool to be used at doctors' offices to achieve this documentation goal. The tool would surface administrative tasks generated by Clover's back-end systems (tasks such as ordering tests for a chronic conditions and checking if patients are correctly taking medication for those conditions). The tool would then allow administrate staff members at doctors' offices to prioritize, manage, and complete those tasks. Completed tasks would then automatically create the documentation necessary to prove constant care to Medicare and thereby meet Clover's business goals of increasing their rating and maintaining healthy patients.
Product Strategy
The Challenge


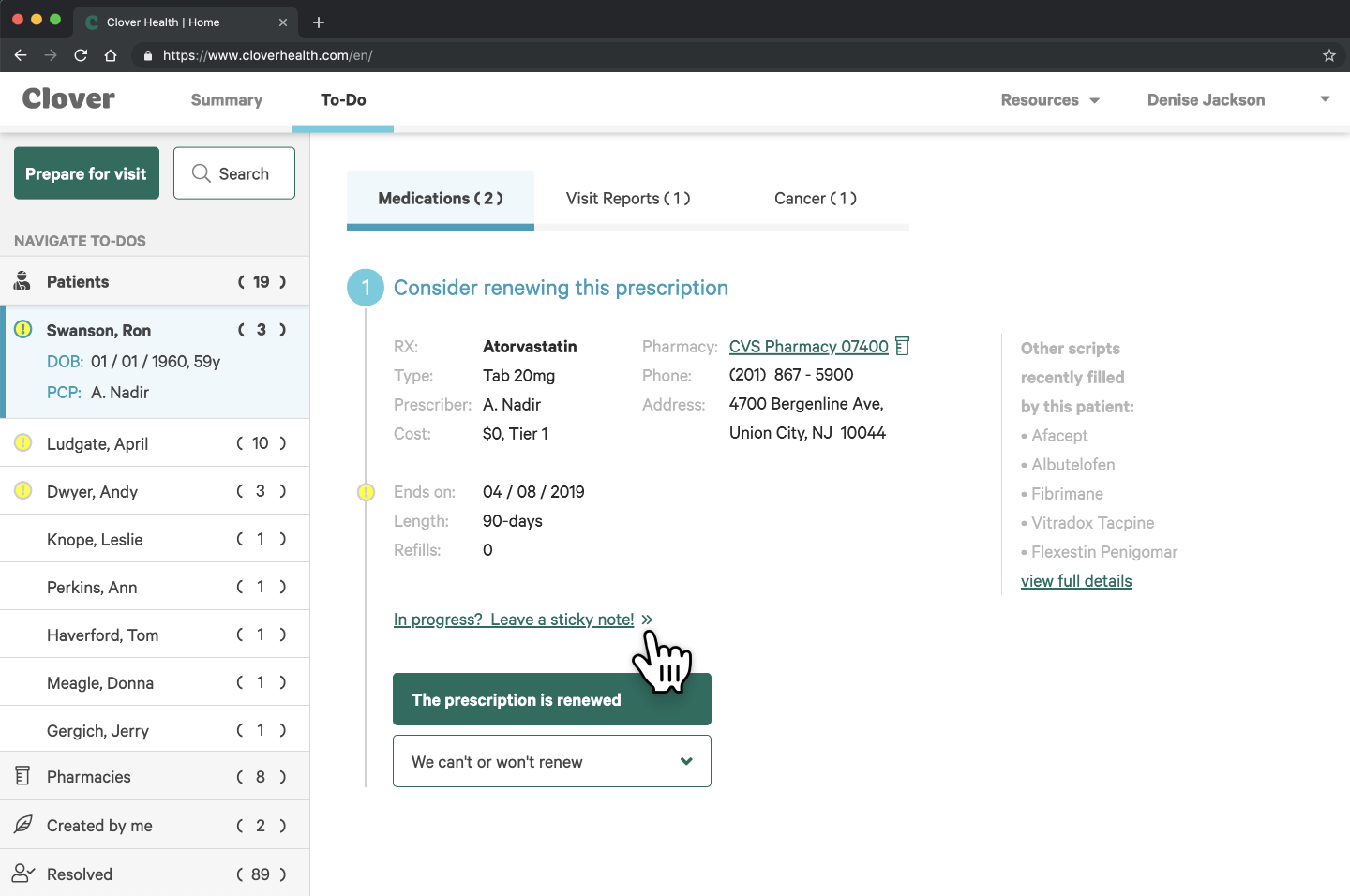
If we could get doctors' offices to use the tool (hover over image), the bottom-line business benefit to Clover was clear. But what were the incentives for doctors' offices to actually use the tool? My first strategic challenge was to ensure that Clover's executive stakeholders understood the paramount importance of motivating — not just the owners and managers of doctors' offices — but also the end-users, the administrative staff members who I would be building interfaces for. As the advocate for the end-user and expert in their needs, it was essential for me to communicate the difficulties of getting end-users to remember to engage with our tool and to understand the "what's in it for me" of using our tool.
The Environment
I conducted many qualitative interviews with these administrative staff members, including visiting their offices during working hours to understand the unique environment in which they would use the tool. It's all too easy for product managers and designers to assume that software will be used in an environment similar to that in which they were created: a quiet office, state-of-the-art equipment, and perhaps with snacks and beverages close at hand! Through visiting these offices, I found a very different story: a hectic and distracting environment filled with patients calling out in distress and multiple ringing phones, old and slow computers running Internet Explorer browsers, and rapidly changing priorities issued from office managers.
It's also easy for business stakeholders and designers to forget that, while their product is the most important thing in their lives, their product must fight to even be remembered by the end-users. In considering my users' environment and their incentives, I needed to remember that Clover's patients often made up a small percentage of all the patients that a doctor's office encounters in a given week. I needed to consider the users' offline activities and daily workflow, and what might trigger them to re-engage with our online product when they were not staring it their screens.
Usability Research
Exploring incentives & triggers
Using interviews and prototypes, I explored several avenues for potentially incentivizing the use of our tool. One seemingly potent avenue, initially favored by business stakeholders, was a financial incentive. Why not use a portion of the revenue generated by the tool to pay end-users directly for using it? However, this idea proved thorny. Paying administrative staff directly would add new operational overhead for Clover. More importantly, I found that the doctors' offices' owners and managers I interviewed considered this idea an interference with their own delicate systems of incentivizing their office staff. I also explored the minimum payment amount that would be effective, whether staff wanted to understand their earnings per-task, per day, etc., and whether earnings should be pooled and evenly distributed to all staff members or indeed if staff members should compete with one another over the payment pool.
Additionally, I generated many alternative ideas for potential incentives, including non-financial gifts, creating an emotional understanding of how task completion improved patient lives, incentivizing patients to send thank-you messages to staff members, and online gamification techniques. I also tested my ideas for smartphone notifications about new and critical tasks, incentivizing Clover patients to deliver personal notifications to staff members during visits, and more long-term concepts such as an electronic badge that could follow Clover patients from room to room within the office, triggering our applications.

Comparative analysis
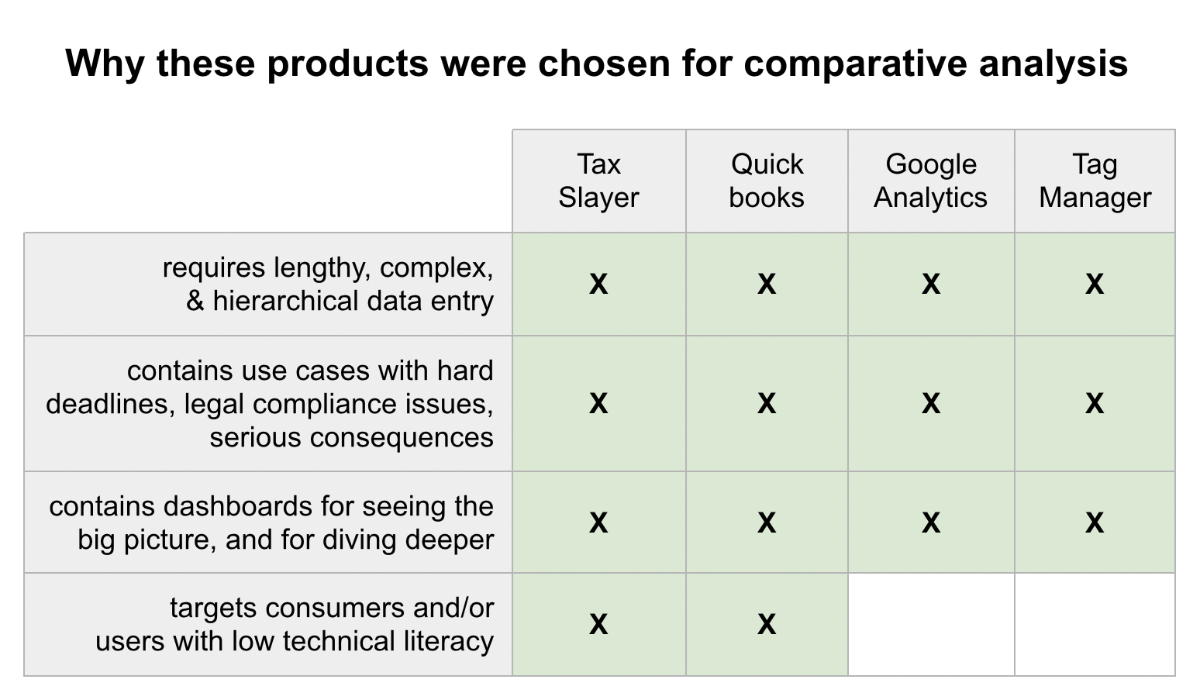
Before starting to concept designs, I first conducted extensive comparative analysis. Direct competitive analysis wasn't possible because Clover's tool was the first of its kind in its industry. I studied and documented many task management tools, including common consumer tools, and the tools of software creation task management, such as Jira & Asana. However, those tools all differ from Clover's tool in a significant way: users of Clover's tool would not generate their own tasks. Therefore, I further identified non-task-management tools to study, based on criteria such as shown in the sample slide (image).
High Fidelity Prototypes
Presenting these findings to business stakeholders and subject matter experts allowed me to proceed with prototyping the first iteration of the tool. My UX and visual designs made use of our existing design system as well as the look & feel guidance provided by user interviews.
For example, our end-users — administrative staff — were most familiar with the cumbersome and byzantine UX of electronic medical record software. However, I was able to document these users' dislike of poor UX, and make the case that modern style choices would result in better task completion. That might seem like a no-brainer, but it was a deviation from industry standards.
After validating low-fidelity prototypes with internal users, I decided to create a high-fidelity prototype in order to conduct usability tests. This would allow users to experience end-to-end interaction patterns. Additionally, I needed to prove to stake holders that animated transitions were necessary to convey meaning and guide the users' eyes from step to step (video).
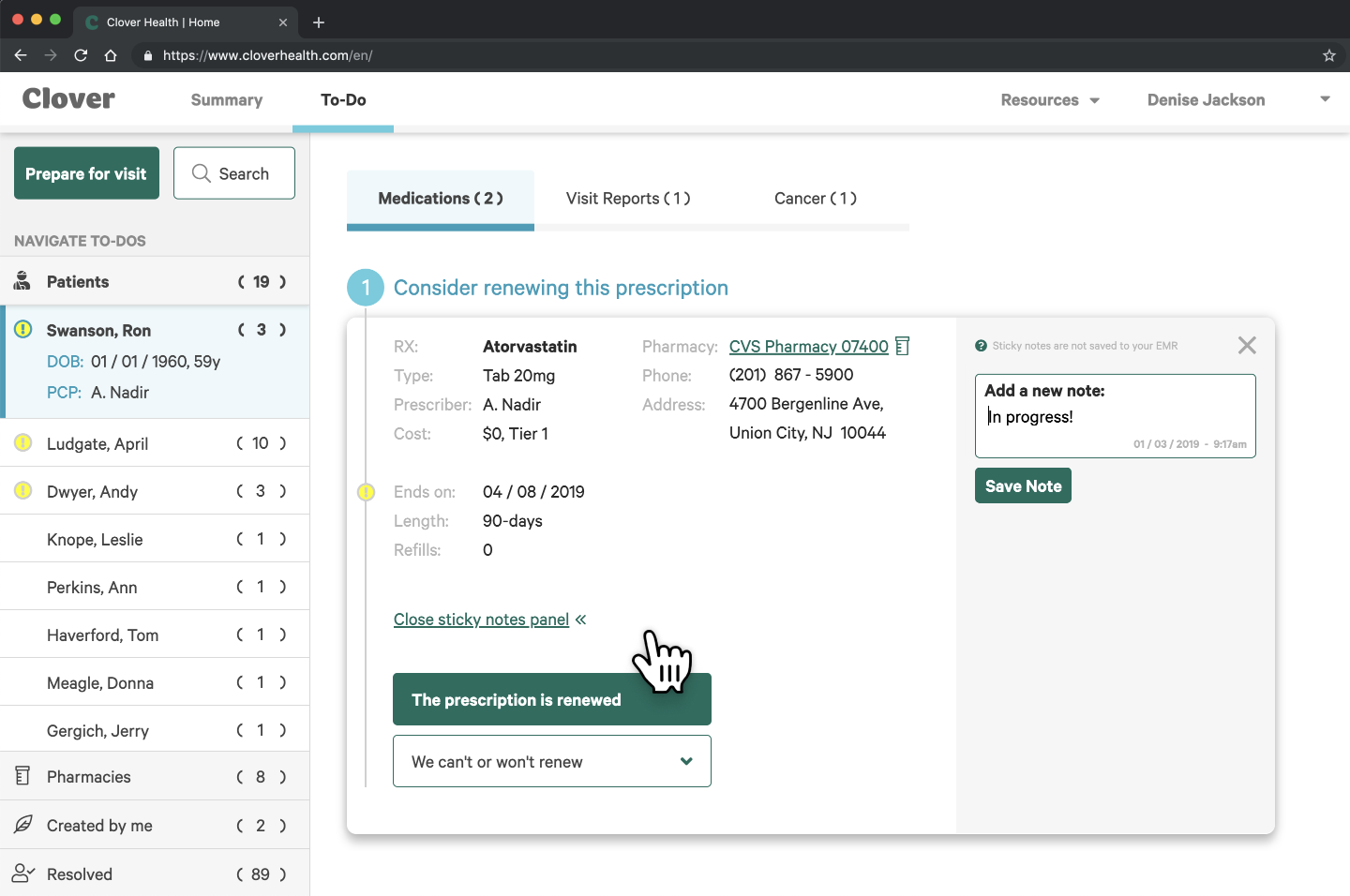
I conducted usability interviews with four users, asking them to complete usability goals such as choosing a task and marking it as complete within the tool. As usual, user feedback led to significant changes to the initial designs as well as a deeper understanding of the users' motivations and workflow. For example, while it's often better to show all available options rather than to collapse them into a drop-down menu, the single call to action "we can't or won't renew" proved more readable due to the high information density of the page.
Siempo Mobile OS
Background
I joined Siempo just as it was making a major pivot away from creating a hardware phone and towards building software solutions for screen addiction. As Lead Product Designer, I was responsible for the full product stack. I designed launched the Siempo Beta app for Android within six months.
Product Strategy
Usability personas


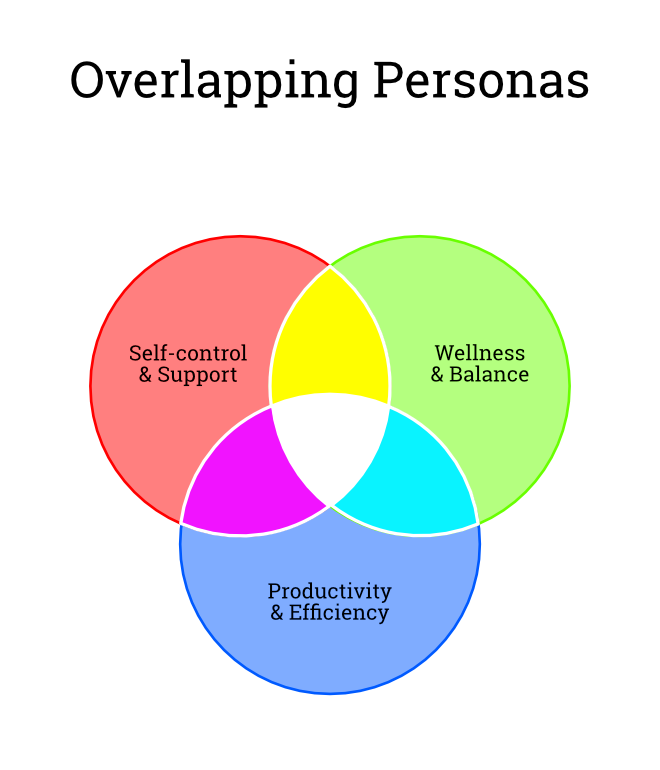
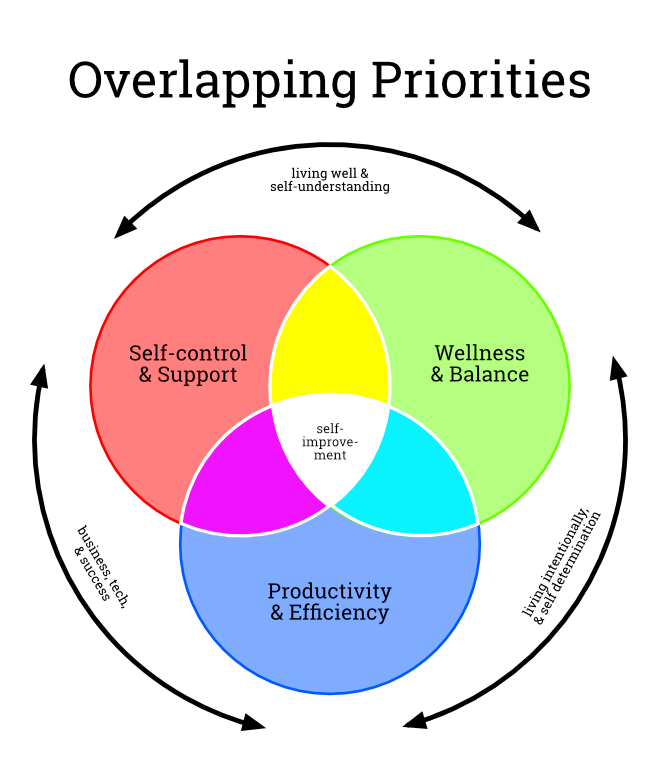
Because of the pivot, the future of the product was wide open when I joined. My first priority was to understand our potential users. I knew that Siempo could be useful to and needed to reach a wider range of users than just those who would describe themselves as “addicts”. After conducting several interviews with the founders and alpha testers, I identified three usability personas that each had very different needs from the product.
As the venn diagram shows (hover over image), users have many reasons for reducing their phone usage, or simply for using their phones more mindfully. These range from a desire for a healthier lifestyle to a desire for focus and productivity to a desire for support during moments of temptation.
Key performance indicators
I also identified the top-level KPI for measuring the success of all of the products to be built: time spent in apps that users have flagged as problematic for them. This single metric would drive consensus within the team as well as provide powerful proof of Siempo's value to its users.
UX Research
Validating the usability personas
While the personas resonated intuitively with all of the founders, I knew it was necessary to validate them quantitatively, given their long-term implications for the product road-map and the business priorities.
To do so, I designed a quantitative survey which I launched to a representative sample of the US adult population. The survey asked respondents several multiple-choice questions about their phone habits and their feelings about their phone use that could be used to bucket them into one or more of the usability personas. At the end of the survey, I also described the personas, plus a fourth persona as a control, and asked them to self-identify as one of the four.


Results
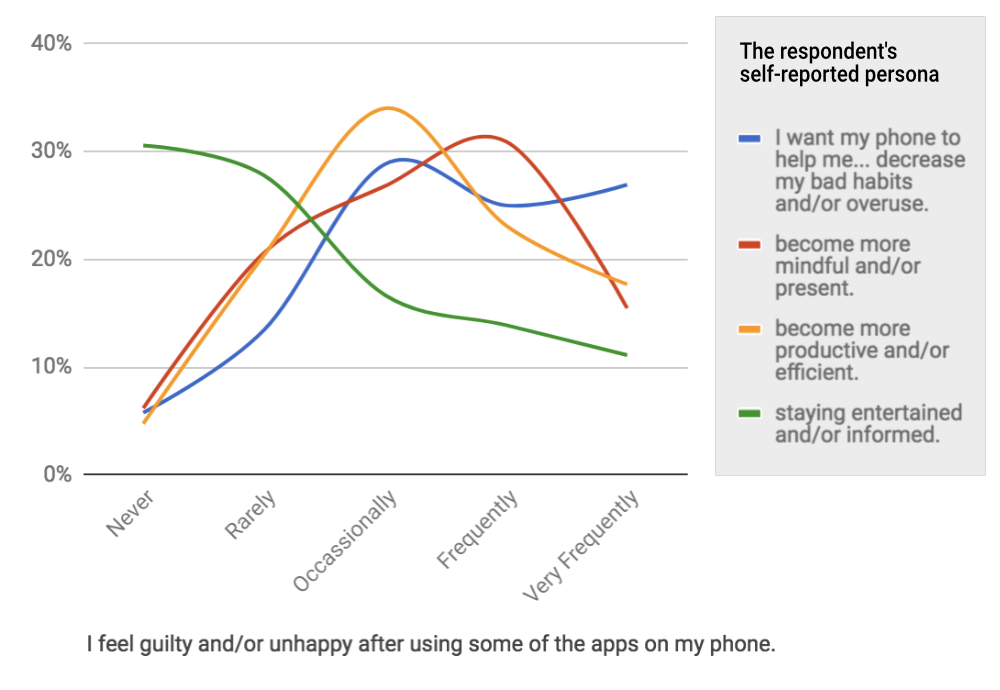
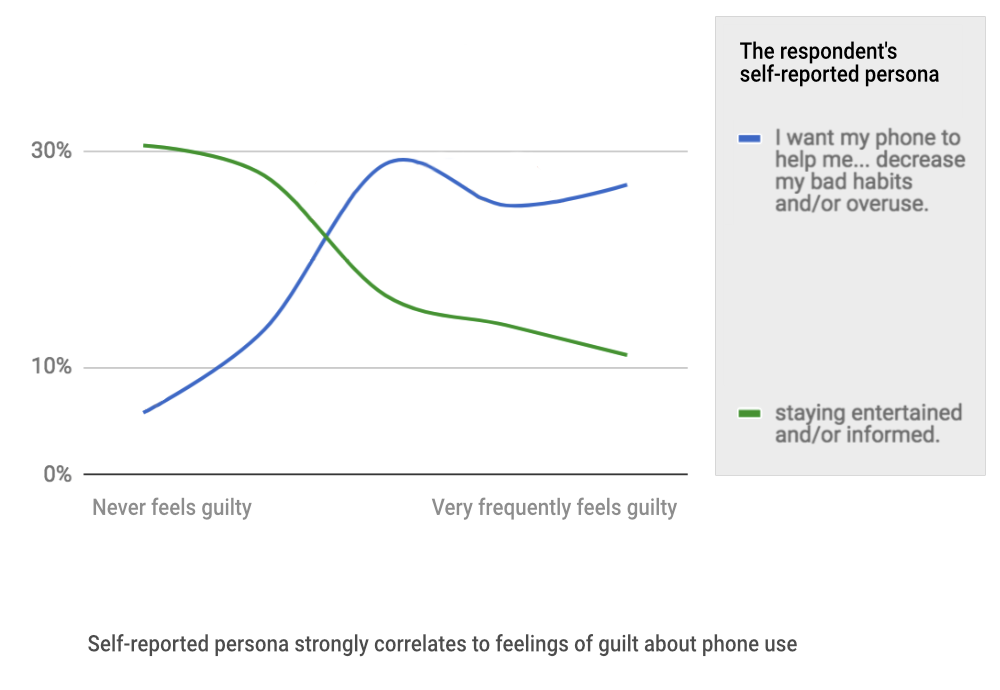
The survey results strongly validated the personas as distinct and showed that all of the personas (except the control group) had some desire for Siempo's feature set. That information gave Siempo an accurate prediction of its serviceable available market size. Additionally, by dissecting the data I found a strong correlation between a respondent's self-reported persona and the frequency of their feelings of guilt about their phone use as shown in the chart (hover over image).
Interaction Design
I designed an end-to-end prototype of the mobile app that I could place in people's hands for usability interviews. I conducted several interviews, giving each participant tasks to validate if our features were discoverable, accessible, and effective for all three usability personas. These interviews revealed many improvements that I was able to implement into the design before the start of engineering. I also created this 38 second overview of the beta app's feature set (video).
Siempo is the first app of its kind that helps curb unwanted phone habits from the moment of unlock. I researched other habit-breaking apps, addiction literature, and inverted the theories of behavior that are typically by product designers to keep users glued to their screens. I helped ideate features that eschew cold-turkey for gentle nudging while reducing the behavioral triggers that encourage unconscious app usage.
Visual & Motion

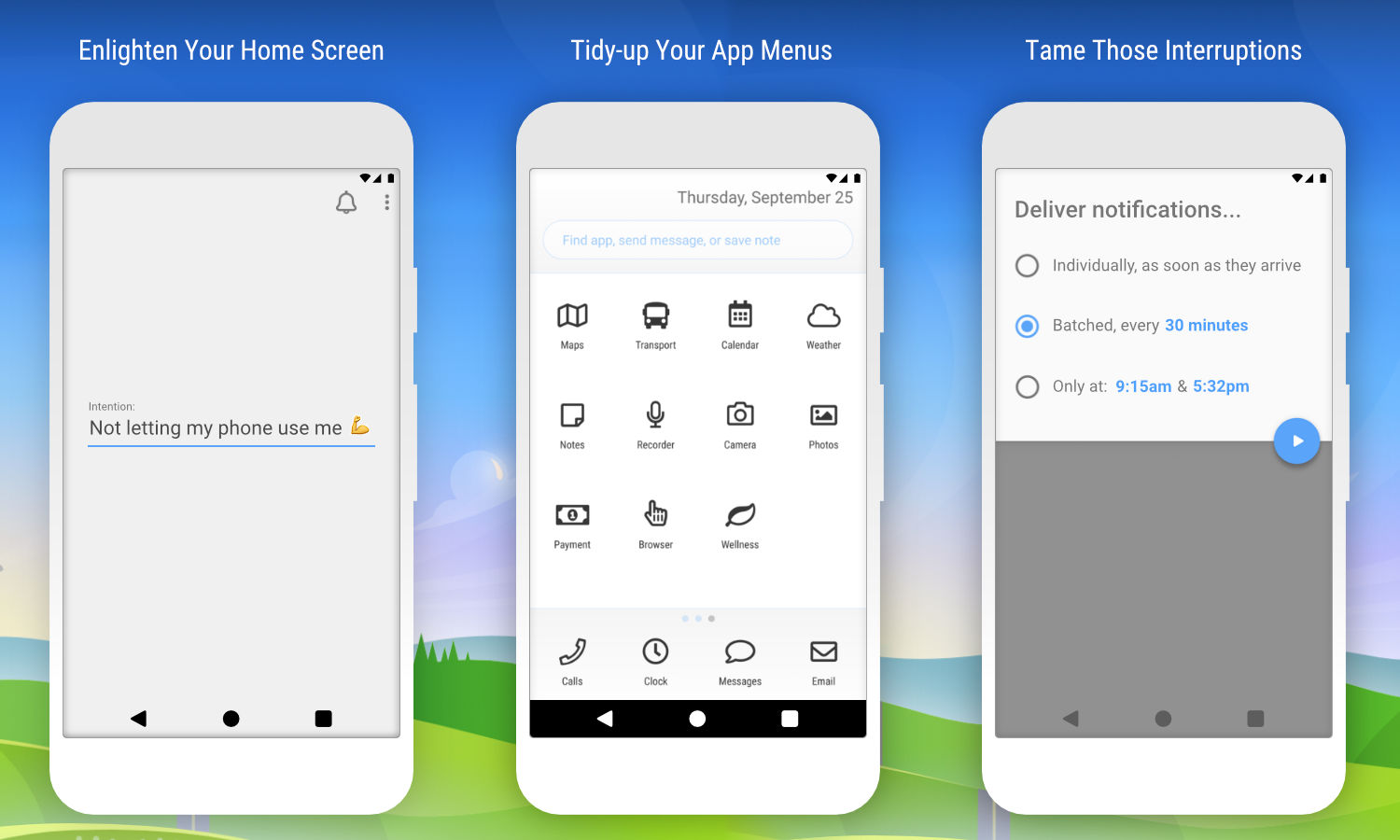
Siempo is a home app or launcher that replaces the default method of paging through third-party apps in order to launch them. Because Siempo's purpose is to help users reduce their screen time, my visual design of the app needed to walk a tightrope between appealing and distancing. My style for that app is spartan yet buoyant and generic yet accessible (image).
The alpha app was entirely shades of gray because research shows that removing colors helps reduce phone use. However, I introduced one accent color to indicate tappable and important screen elements.
Website Marketing
I designed Siempo's marketing website for emotional impact by visually representing the feelings of being overwhelmed & constricted that users reported before using Siempo. I then used an animated transition to the idyllic landscape to represent the feelings of freedom & health that Siempo offers (video).
Prototypes & Code

Prototyping doesn't always need to be digital! Siempo considered a feature to deter overuse of apps by blocking a small portion of the user's screen after a period of time. To test this idea, I could have created a software prototype, but I wanted to see test users respond in a real-world scenario such as browsing through one of their actual social-media accounts.
I crafted this physical prototype (image) in just a few hours, and made it able to stretch to fit any device. With "Siempo Cardboard" I was able to swap in different sizes of screen blocking and to get user feedback faster and more accurately than with a digital mockup.
Of course, when appropriate, I have also created high-fidelity prototypes. You can tap on this example prototype (tap image) of Siempo's feature that allows users to type a personal "intention" for themselves. Here, it was important to prototype the full visual experience including animations because the UX design of saving an intention needed to have emotional impact. I watched test users interact with the prototype and asked them if they felt that impact.
Despite being an MVP, Siempo Beta debuted in the Google Play Store to strongly positive reviews: “I have tried tons of ‘minimalist’ launchers, this is the only one that has lived up to it's claim.”
Cardpool Case Study
Background


Cardpool is a dual-sided consumer market place where customers can sell unwanted plastic gift cards for cash and purchase pre-owned gift cards at a discount. As the sole UX designer, I created its first Cardpool mobile app, moving from sketchpad to app store in 7 months. The app earned a 4.5 star rating in the app store, was an Appy Awards finalist, and won PayBefore's "Best Mobile App" in the payments technology category.
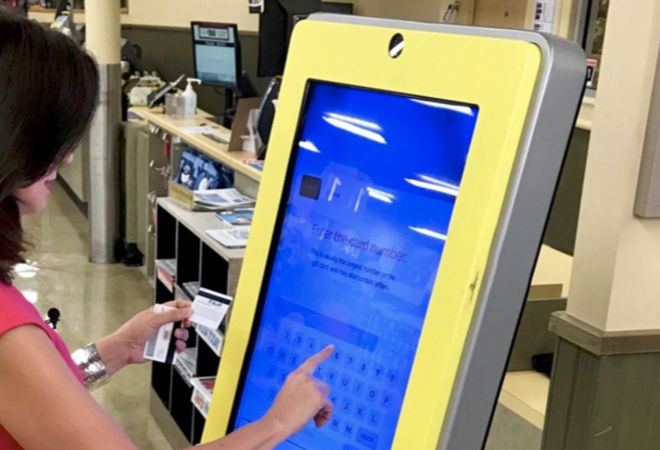
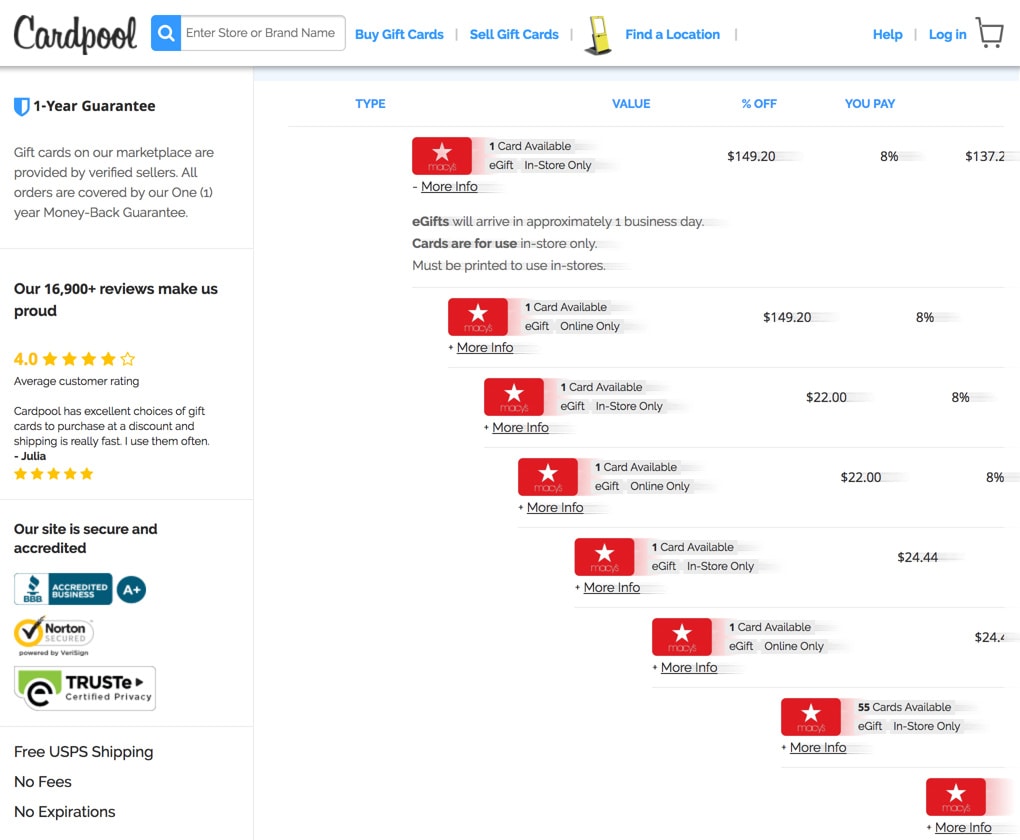
I also designed the complete overhaul of the Cardpool.com website, making it responsive to mobile devices, and I designed the interface of Cardpool's kiosks, in-store stand-alone machines that allow customers to exchange plastic gift cards for cash vouchers (hover over image).
Product Strategy

Opportunities for users on-the-go
My assignment was to increase sales and revenue by making Cardpool services available on mobile phones via native app and responsive web. I not only optimized and modernized the existing features for mobile-sized screens, I also created new features for mobile consumers that could deliver discounted gift cards, ready for immediate use, while they were waiting in the checkout line.
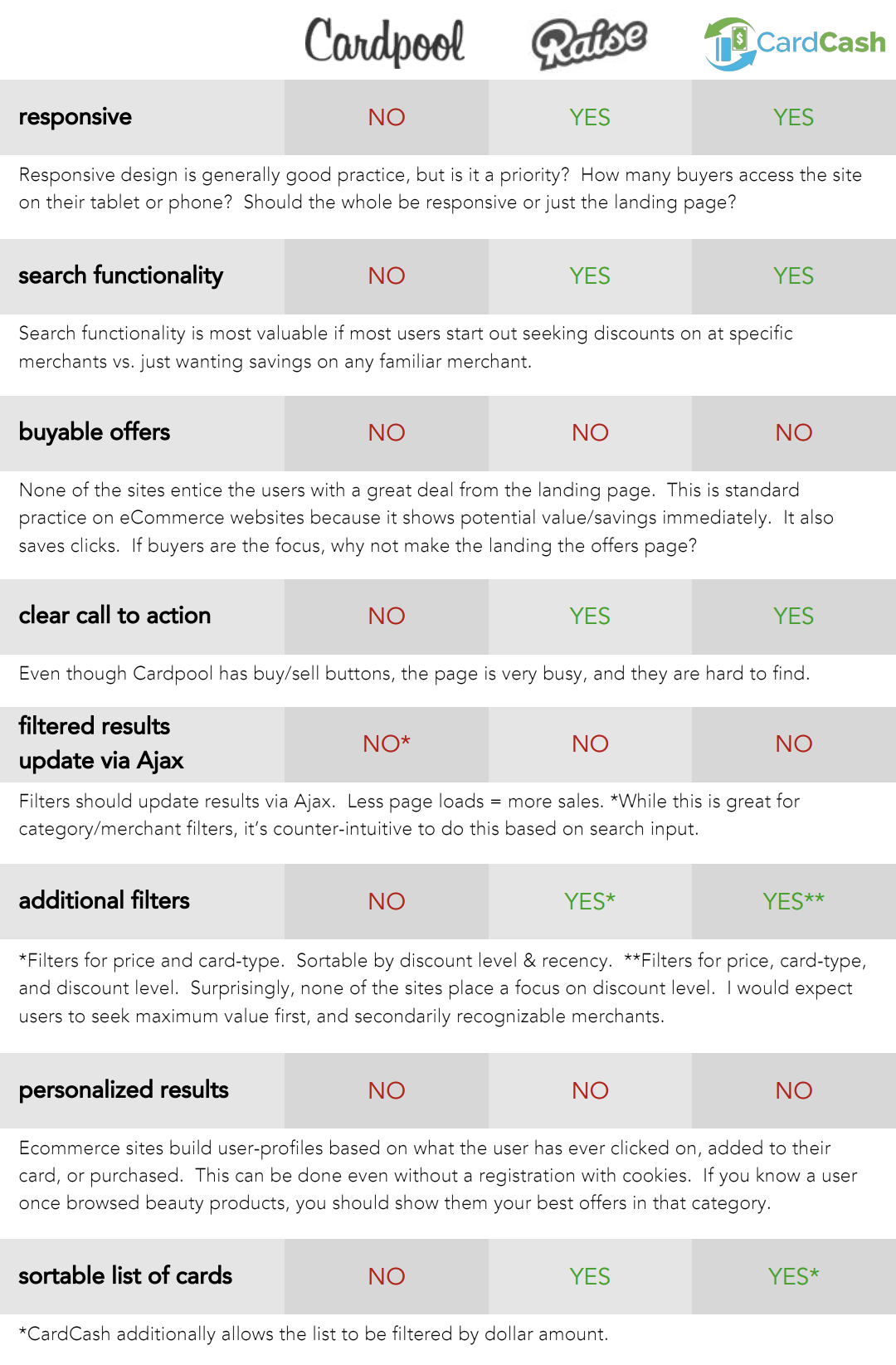
My first step to guide internal stakeholders was a thorough competitive analysis of the gift card space as well as an analysis of best practices from ecommerce apps (scroll image). Cardpool’s top competitor had the advantage of being first to market with their mobile app. However, that gave me the advantage of being able to dissected their app for ideas and flaws, and to read through public reviews to avoid pitfalls.
Unique security needs

My research surfaced the fact that the competitor had a strong checkout flow but lacked the strong security features that users required. Gift cards are inherently insecure and prone to fraud (you can think of them as "branded cash"). Protecting users and the company required guiding buyers and sellers through several security hurdles including an SMS verified phone number. This led to researching the UX of banking and online wallet apps for approaches that made these hurdles more palatable, including a progress meter.
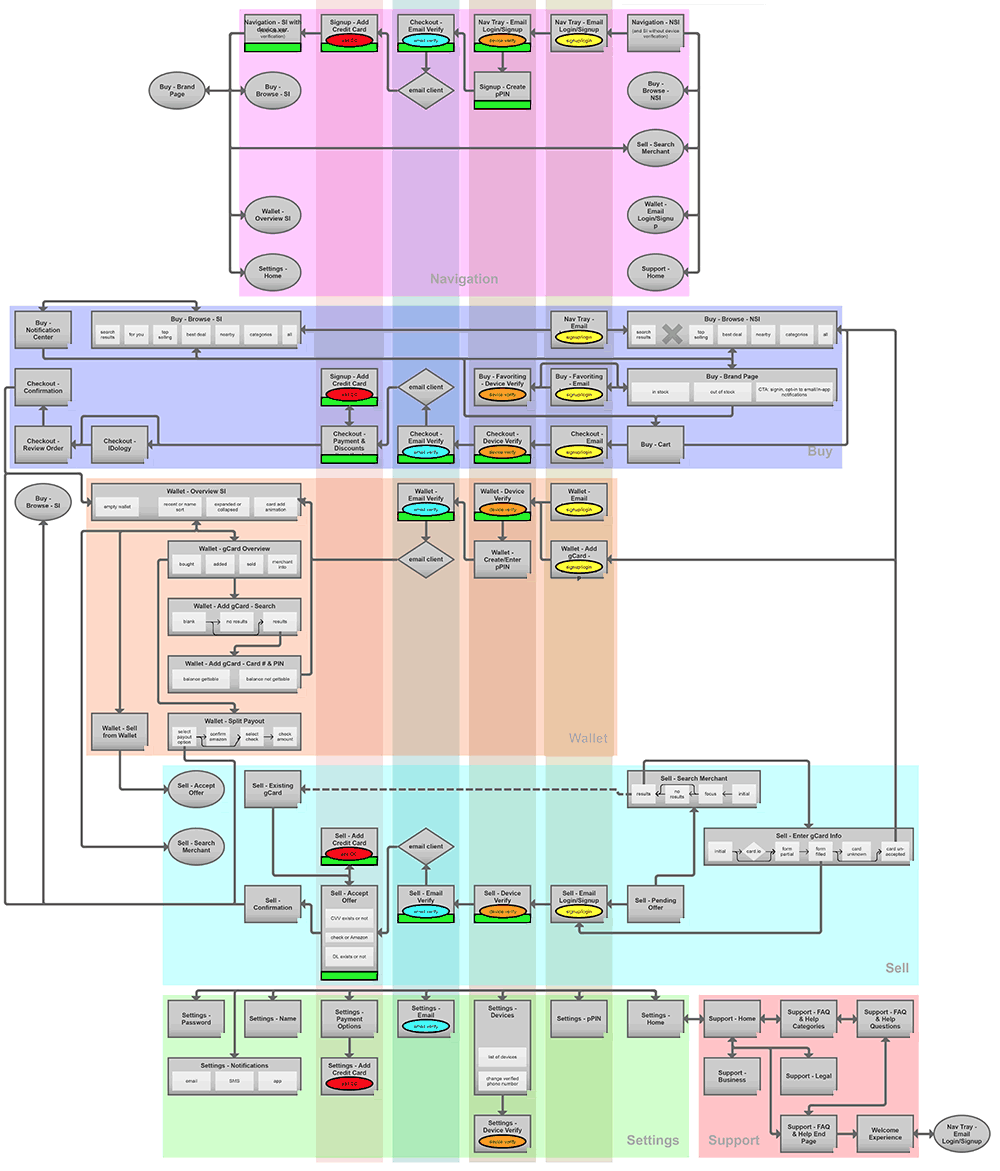
For a project of this size, I normally create an app map flowchart to ensure that all stakeholders understand the information architecture and to ensure that all corner cases have been uncovered. In this case, I also segregated the screens into the various levels of security needed to reach them (scroll image). These levels included, new visitors, new accounts, device verification, pin code protection, and banking credential verification.
UX Research
Before engineering began, I personally devised and conducted a week-long set of 90 minute usability interviews with 10 live subjects. I repeated this process for the redesign of the website. I modeled the entire mobile app and website as fully interactive prototypes that contained real inventory data with branding and prices. While we used a testing firm to provide facilities and moderation, I developed the tasks for the testing subjects, observed the interviews on-site, and wrote the report of findings. I conducted interviews by day, and by night I iterated the prototypes based on the feedback I observed.
Taking the time to use high-fidelity prototypes and real inventory data proved to be worth the expense. I discovered crucial insights such as how to better handle out-of-stock brands and the need to improve readability & accessibility with higher color-contrast.
Interaction Design

Introducing the pricing slider
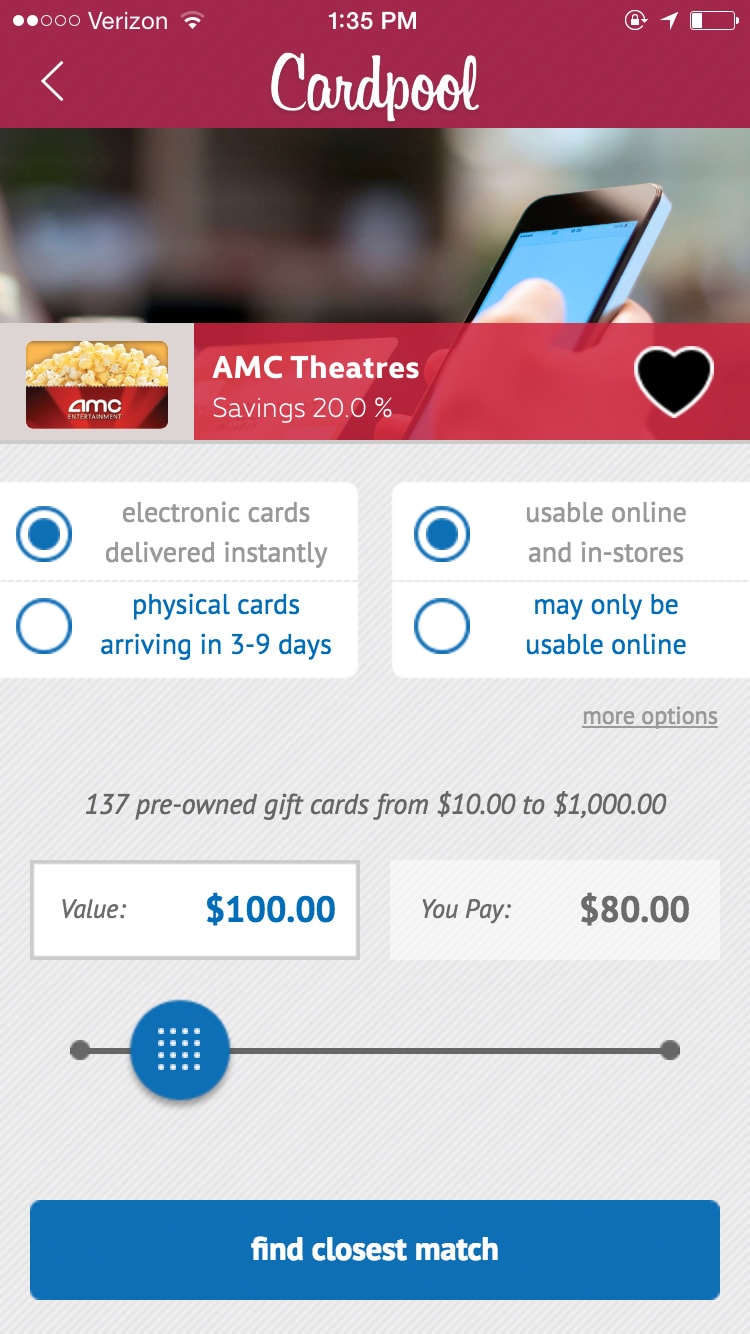
One of my most effective UX innovations was introducing a slider tool that allowed users to select a total purchase amount. The slider was a brave choice because it was not used by specific competitors, nor is it common in ecommerce. But thorough usability testing proved that it would be popular. While its lack of accuracy as compared to typing in an amount generated some friction, it was successful because it gamified price selection and loosened users' preconceptions about their desired price (image).
When I moved to the website redesign project, I knew that the needs of desktop users at home or work were different from mobile users on-the-go. I prototyped a website version using slider as well as several other UX methods for filtering gift card inventory. The website usability testing revealed that, unlike mobile users, desktop users preferred to manually scroll though a long list of options than to use filters. Operating the slider with a mouse and track-pad didn't feel as fun as using their fingers, and desktop users found the inaccuracy unacceptable. Physical keyboards made typing a price easier, and our users at home were psychologically less flexible on price than our users in-store.
Optimizing the checkout funnel
My review of our internal metrics for the original website revealed that although many customers accessed the website from mobile devices, those devices had poor conversion to sales during the checkout funnel. I found specific pain-points in the funnel, which allowed me to make the case to the stakeholders for the need to budget for overhauling and standardizing our form fields and form validation.

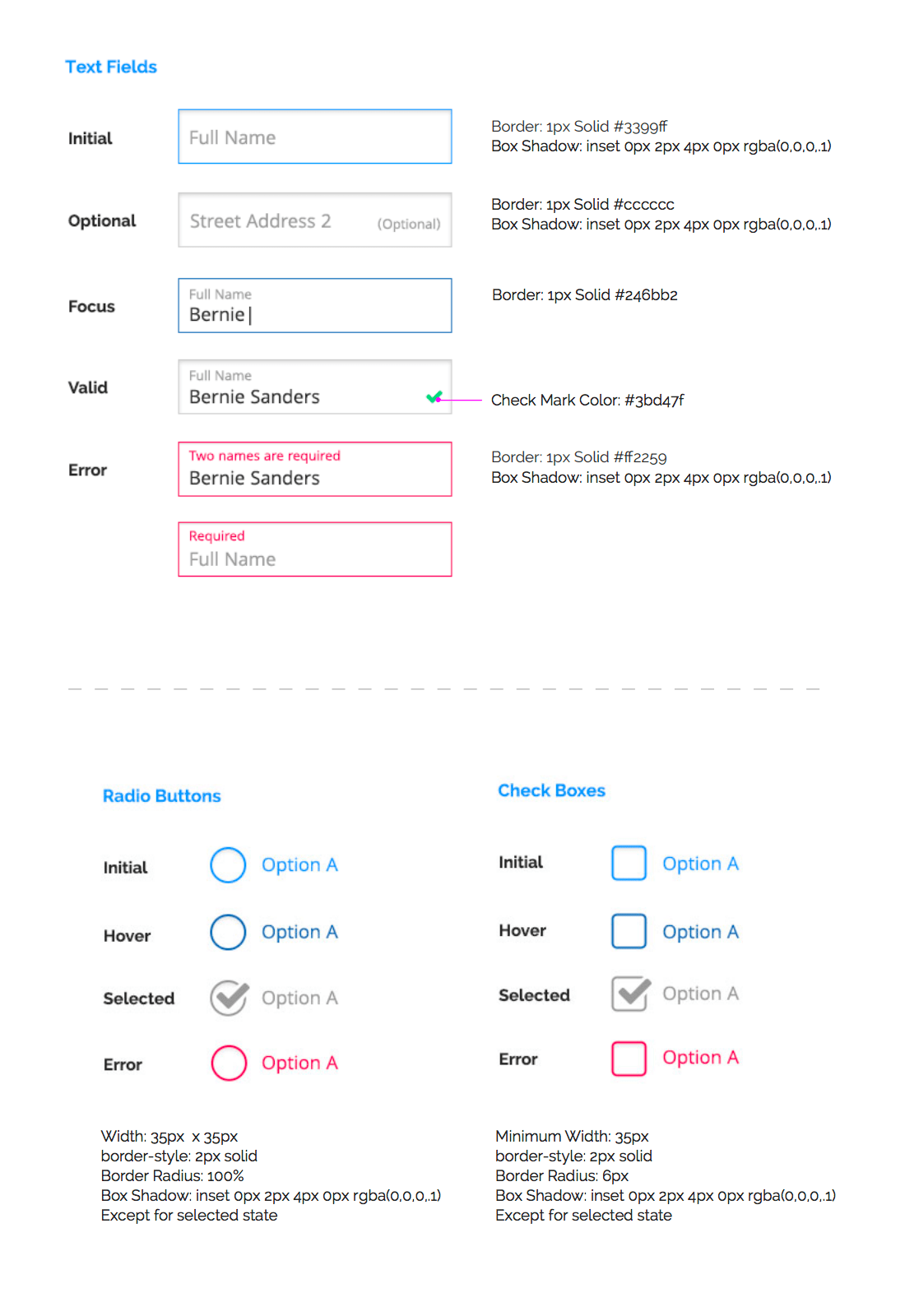
I devised and documented a detailed interaction model to handle form presentation that served to reduce the user error rate, boost user retries, and ultimately increase conversion to sales during checkout. Using the "float label" standard employed by Material Design, these best-in-class form elements feature unique color states and animated transitions for hover, focus, valid, and error states. I also re-wrote micro-copy such as for errors to sound friendlier and provide more detail (scroll image).
Visual & Motion
The launch of the mobile app and website coincided with a new visual design tailored to attract a wider audience. My design process began with the creation of marketing personas. These personas helped achieve consensus with stakeholders and allowed me to proceed with creating the visual style guide.
An internal marketing demographic survey revealed that 50% of the legacy user base was 45 and older, revealing the need to attracting younger consumers. I made recommendations for the use of lifestyle photography that exhibited a diverse set of models, use of currently fashionable website design elements, and moving away from the old-fashioned skeuomorphic design.


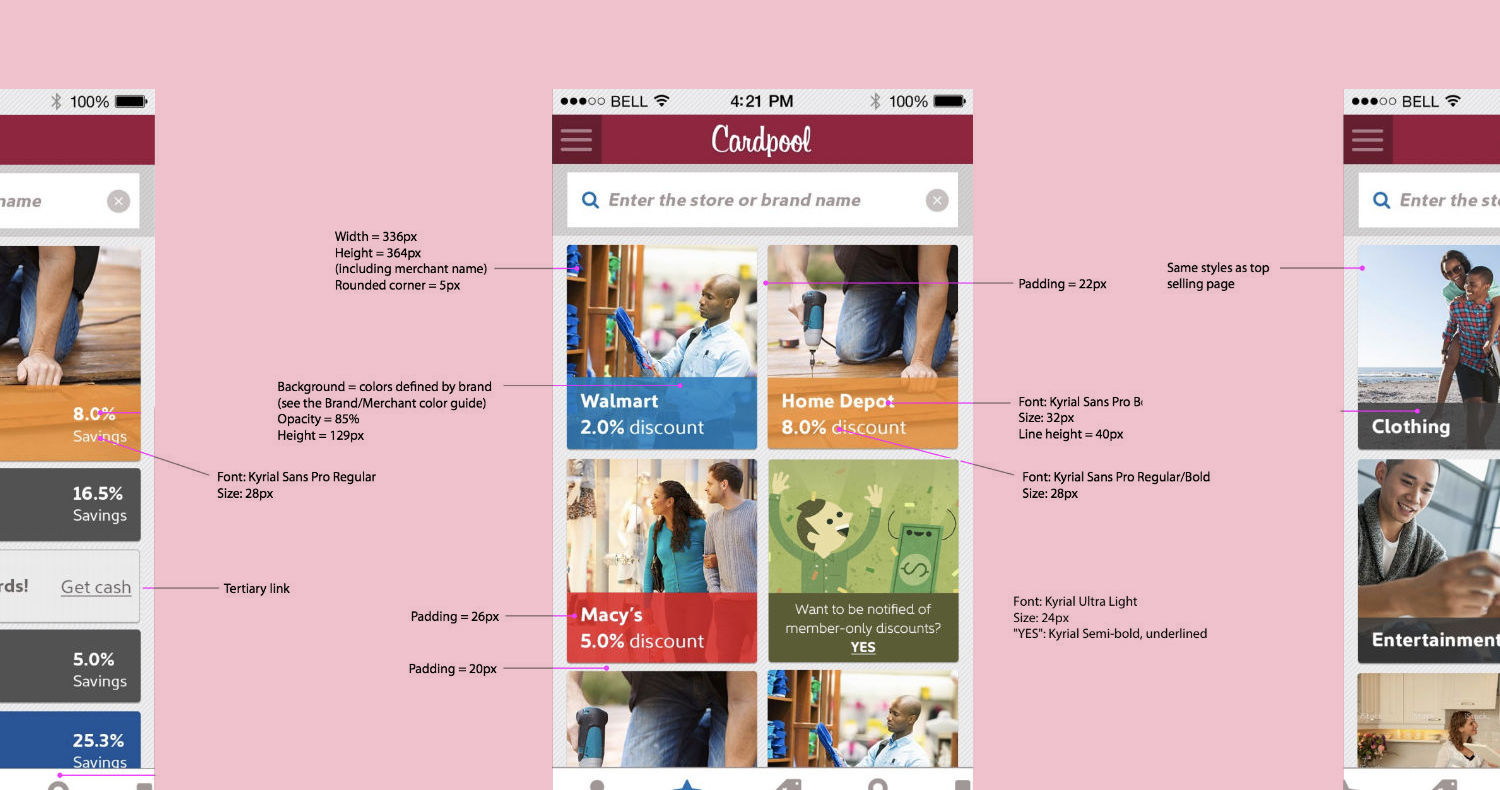
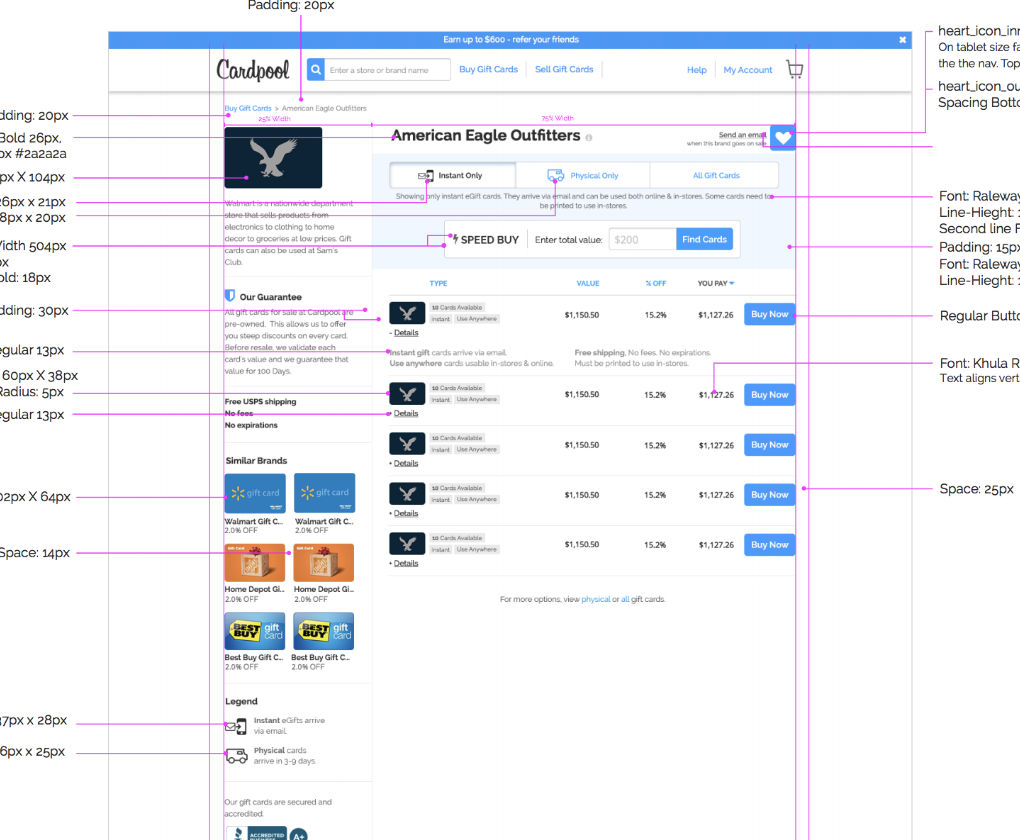
Because we used an off-shore engineering team, I also delivered pixel-perfect mockups and extensive UX documentation including the details of micro-interactions, transitions & animations, error states, and micro-copy. The complete style guide also included typography, color, and layout details (hover over image).


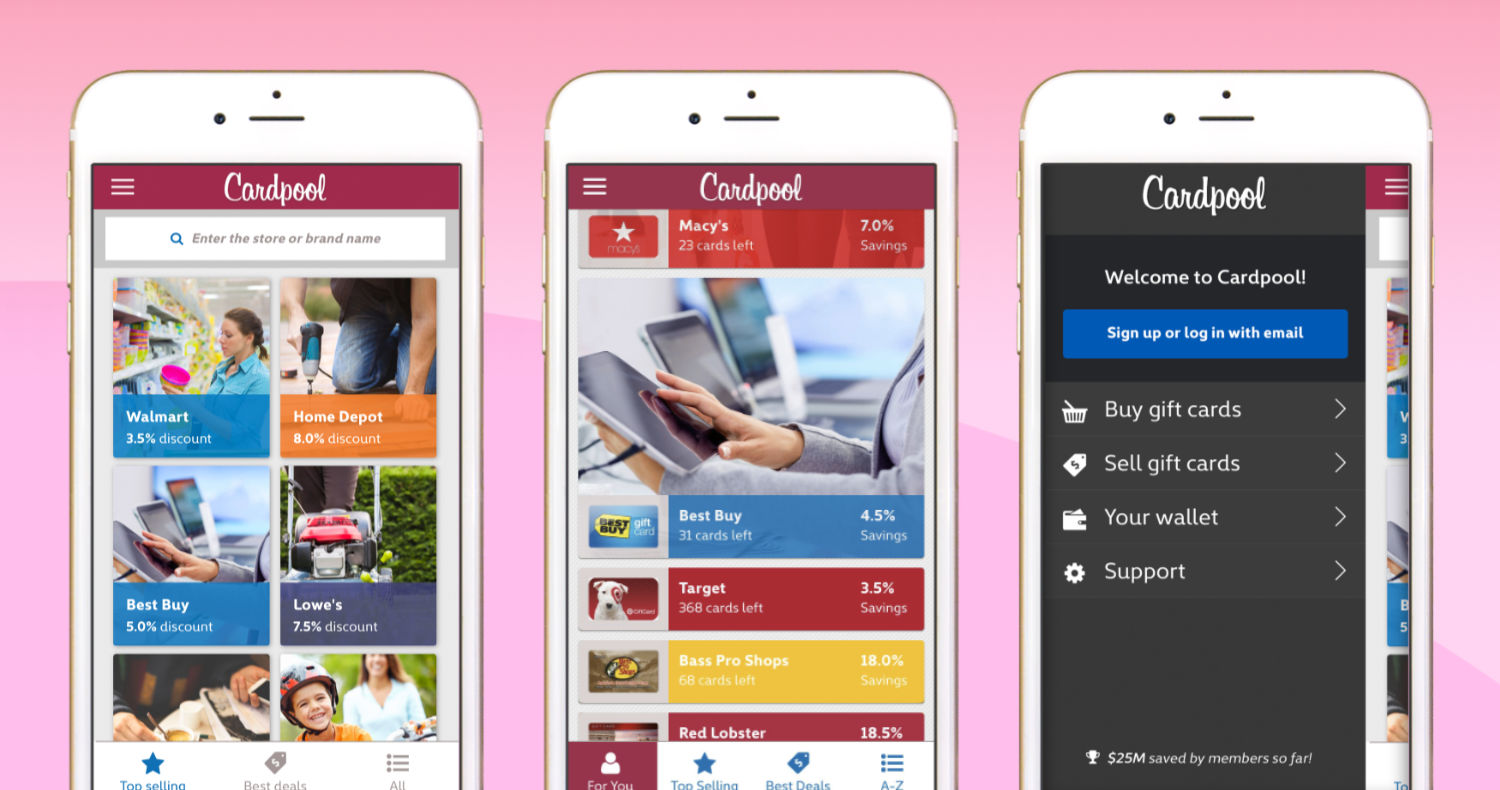
Where budget allowed, I argued for the live site to incorporate transitions & animations to add to user delight. Even subtle animations such as 50 millisecond hover effects produce the unconscious sensation of polish and modernity. I also created more dramatic transitions, such as with the presentation of the gift card inventory list. The cards slide from off-screen to their resting position using a staggered animation effect, and in usability testing of this effect, users reported excitement and increased attention (hover over image).
CouchSurfing Startup Journey
Introduction
CouchSurfing.com pioneered homeshare and the "sharing economy". It preceded AirBnb, TaskRabbit, and Lyft, and it has sometimes been called "the free AirBnb" or "the platonic dating site". I was the 2nd full-time employee, and I built the startup over five years until we acquired $21 million in venture capital funding. I helped create many of its software tools and employee processes for rating the trust between sharing-community members. Those tools were later duplicated and improved by the other sharing economy websites.
I joined CouchSurfing three years after its public launch in 2004. I helped select and hire almost every employee who followed me, growing the company by 45 more people, and building the product department from the ground up as its Head of Product Design. I co-designed the first CouchSurfing mobile app, and managed two product designers and a researcher.
Product Strategy
In collaboration with my talented team members, I product managed and launched CouchSurfing's first iOS mobile app, optimized the purchase funnel to greatly increase revenue, created the product design and UX for the casual mobile meet-ups tool, created new strategies for our user matching algorithm, oversaw our first re-branding effort, and designed internal tools for user safety and customer support.
Creating a matching algorithm

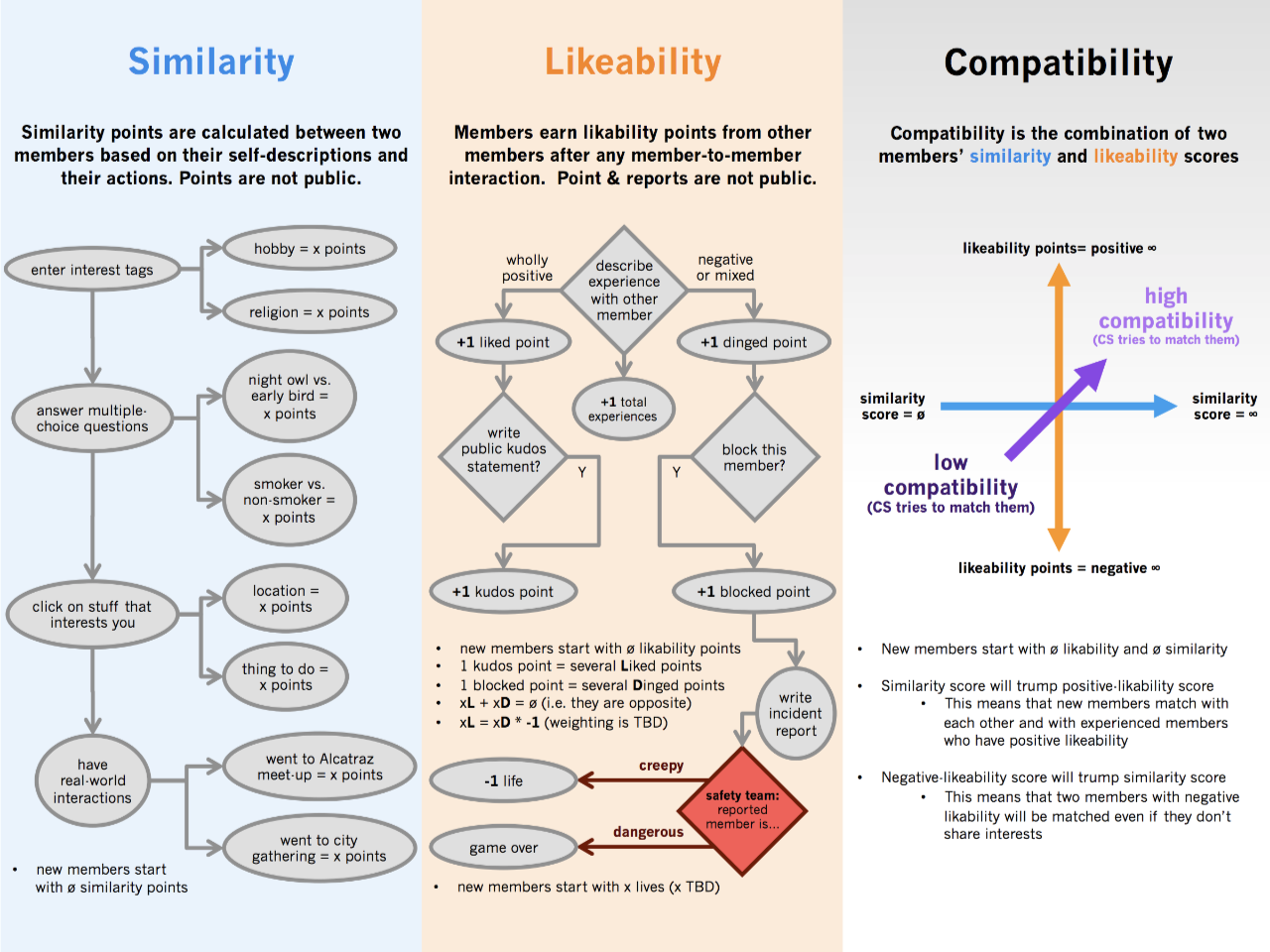
CouchSurfing is a dual sided "marketplace", with times of unequal supply and demand in different parts of the world and in different seasons. I studied multiple solutions to improve our matching algorithm taking into account these market dynamics and user behavior. Unlike AirBnb, a host's location and amenities were not driving factors for matching. Also, unlike romantic dating sites which are optimized for worse matches due to the fact the successful matches lead to lower revenue, successful matches on CouchSurfing led to higher revenue. CouchSurfing was, and still is, a one-of-a-kind laboratory for quantifying human interaction. (hover over image)
Expanding the product suite

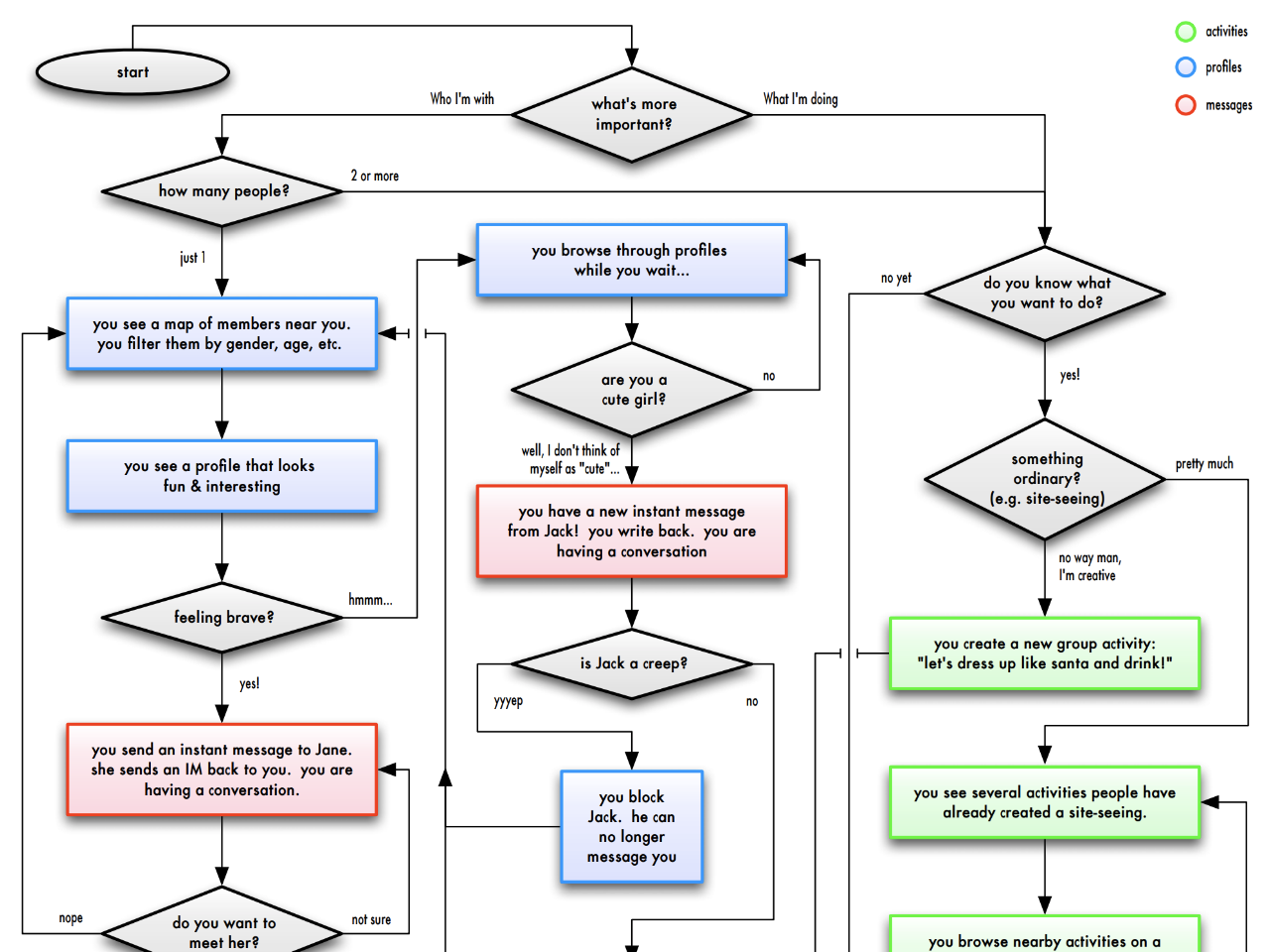
The "couch" was just one of the potential venues for face-to-face experiences between to members. CouchSuring.com initially launched with only this one venue, which was also its name-sake. It then expanded to organized formal events. I led the creation of our third venue: our casual mobile meet-ups product suite. This expansion allowed any number of members to spontaneously gather around any place of interest or any activity. It has yet to be duplicated successfully on any other website. (hover over image)
I helped optimize CouchSurfing for the greatest number of face-to-face meetings between members. By expanding the venues for such meetings beyond the "couch" and from 2-people to groups, I increased active users, user retention, and the network effect that those create in turn.
UX Research

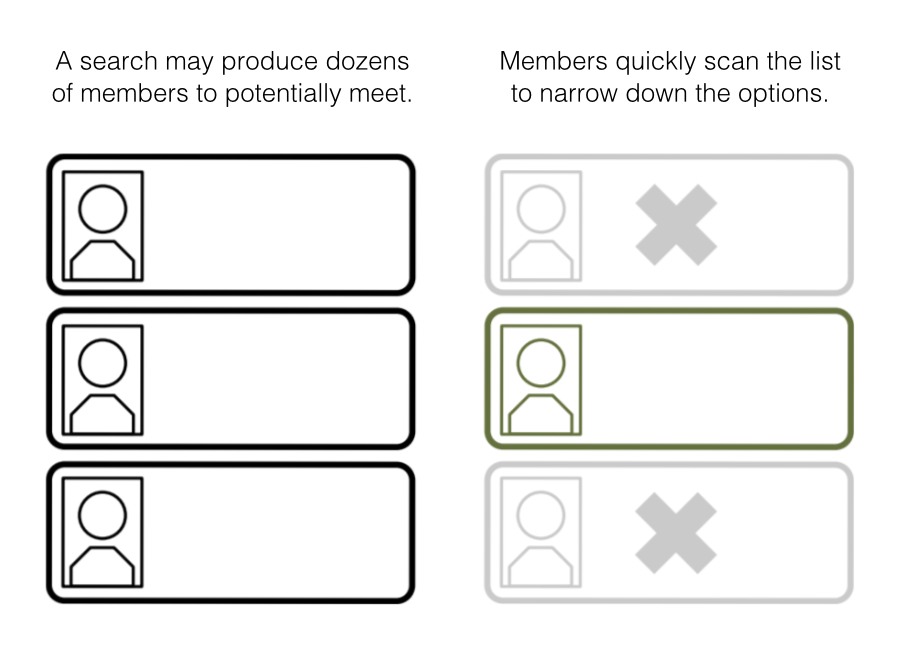
One of the many initiatives I led over the years was the overhaul of the search results list that members used to search for other members to meet. This page represented the start of the funnel that led to a face-to-face interaction. In order to improve this page, I conducted several individual user interviews, analyzed the page's heat-map for thousands of users, and conducted quantitative research. (hover over image)
Discovering the right KPI
I conducted quantitative research continuously to optimize product funnels and measure the success of each iteration. By wading through vast amounts of data, I discovered that the greatest driver of active users and therefore the most vital KPI for generating network-effect was when a member met another member face-to-face for the first time.
That first face-to-face interaction predicted a valuable member who would go on to propagate many further face-to-face interactions with other members via hosting or staying with them. With this knowledge, I was able to evaluate the success of every product iteration by its impact on that single KPI or by a faster proxy for that KPI.
Dissecting user behavior

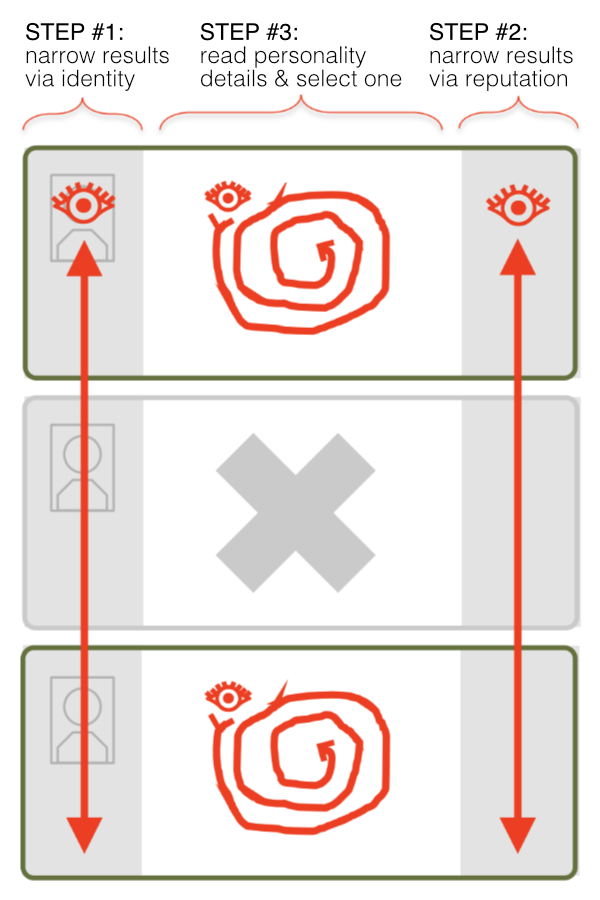
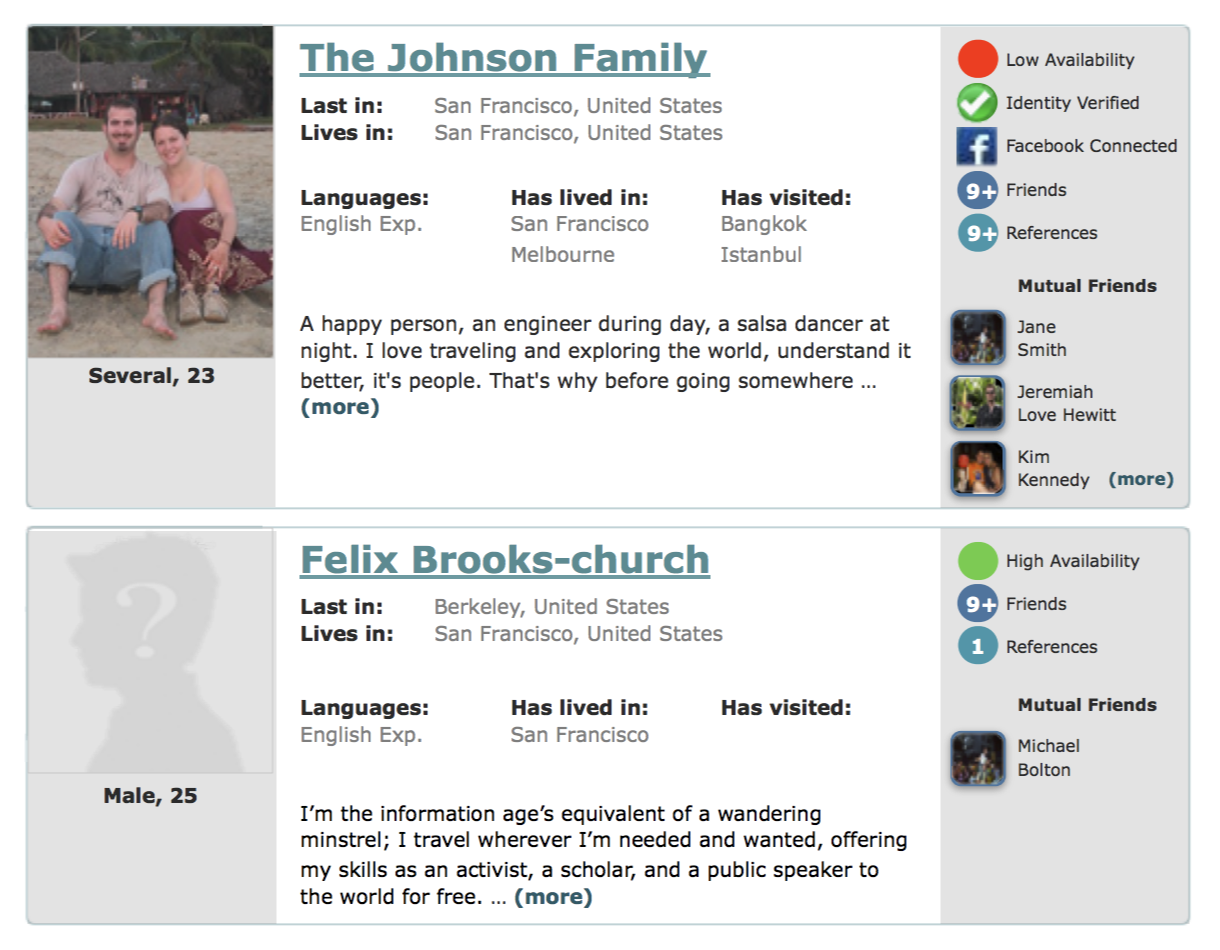
Through interviews and heat-map analysis, I uncovered the criteria that traveling members used to narrow down the search results before clicking through to view an individual host's profile. I used that research to visual restructure the information within each search result. (image)
The most important factor was a host's availability & likelihood to host. We used this primary factor to sort the search results, placing our prediction for most-likely-to-host at the top. The 2nd-most important factor for narrowing the results was basic identity as determined by the host's as age, gender, and photo. The 3rd ranking factor was reputation rating, and the final factor was personality details including common interests. We designed the new visual layout of search results to accommodate this ranking.
Implementing the results
Knowing that travelers essentially used a three-step process to select one host to to view in more detail, I reorganized the information for each search result into three columns. I conducted further usability tests with this prototype layout, which confirmed that members could easily visually scan the left and right columns for the information they most valued in order to narrow down the results. (image)

The restructuring and new information architecture allowed travelers to move from the search results list to the host's profile pages with greater speed and accuracy. This in turn resulted in travelers sending messages to members who were more likely to host, which in turn led to an increase in our primary KPI: a successful face-to-face meeting between members. I was able to track results across this funnel via A/B testing the product roll-out.
About Me

I've been designing & building software products since 2000, and there's always more to learn as technology and best practices evolve. I studied hand drawn animation in college, and I'm still passionate about the art of motion, film, and storytelling. I've been tinkering with writing code and pushing pixels since my father brought home an Amiga 1000. I'm happily based in San Francisco.
©Joseph Brauer 2022